
エポスカードを紹介しようと思って、
記事を投稿!あれ?広告が表示されてないぞ?
せっかく貼った広告が表示されていないと困りますよね。
私も困りました。
確実な解決方法がわかったので紹介します。
【図解】簡単!エポスカードの広告を表示させる方法
筆者使用環境はこちら
WordPress テーマ:Coccoon(コクーン)
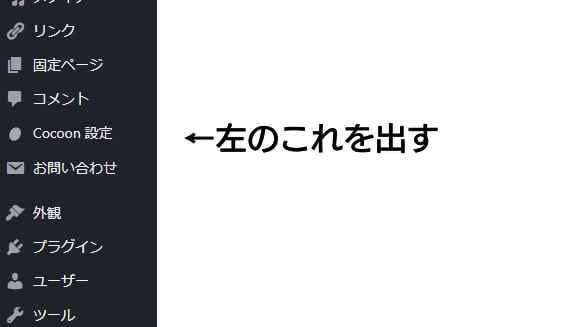
1.まず、WordPressを開きます。
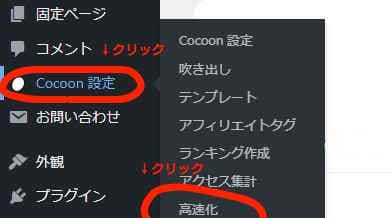
メニュー欄を表示させてください。

次にCocoon設定の高速化をクリック

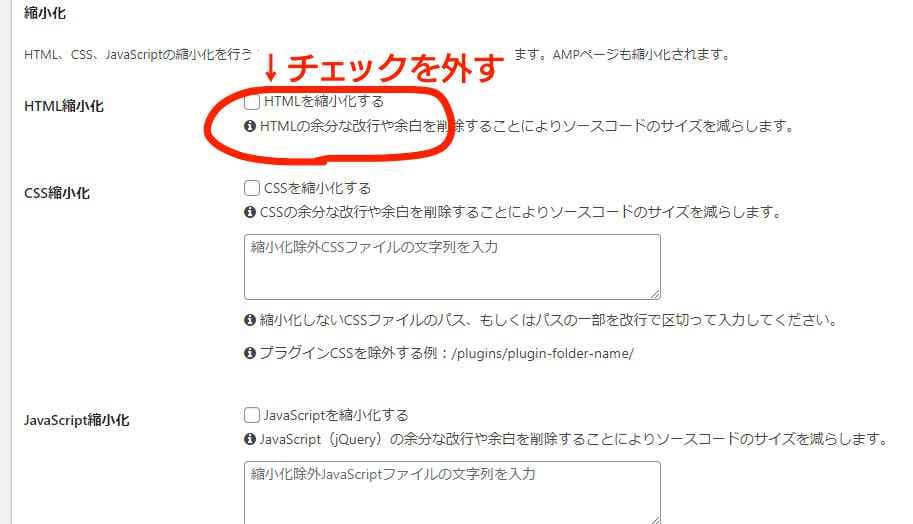
下の画面になったら、「HTMLを縮小化する」のチェックを外してください。

これだけで表示されるようになります。
エポスカードの広告が表示されない理由
これは簡単に言うと「改行や空白がなくなった影響」です。
エポスカードの元になっているコードを見てみましょう。
コード読むのに慣れてない方は
ちょっと頭痛くなるかもだけど頑張って!!

JavaScriptって書いてあるのに気づきますか?
これはプログラミング言語の1種で、
「改行や空白もコードの一部になっている言語」
なんです。
※深く勉強していないので意味が違ってたら教えてください。
Cocoonの高速化の
コードの縮小化で起きているのは、
「空白や改行を消す」というものです。
つまり、JavaScriptを使っている広告と高速化は相性が悪いと言えます。
「JavaScript」「script」という文字が最初に書いてある
広告があった場合は気をつけてください。
まとめ:エポスカードの広告は簡単に表示できる
画像の手順の通りに進めていけば表示できると思います。
簡単なのでやってみてください。
それでは!天然産ゴリラでした!